Pendant longtemps, les graphistes ont dû recourir à l'animation en Flash, notamment au GIF, pour illustrer avec de l'image en mouvement la plupart de leurs projets. Ce temps semble désormais révolu grâce à l'émergence d'un format plus pratique et facile d'utilisation, le Lottie. Il s'agit d'une donnée vectorielle d'animation basée sur JSON possédant un poids très faible. Pour démocratiser l'accès à ce format d'image, une plateforme dédiée existe également : LottieFiles.

Vous souhaitez un exemple parfait ? Cliquez sur le bouton "jour" / "nuit" en bas à gauche de notre site web, et voyez par vous-même !
LottieFiles, on peut l'utiliser pour tout projet digital (web ou mobile). Si les animations pouvaient être lues à l'origine sur iOS, Android ou React Active, il existe aujourd'hui des bibliothèques et plug-ins Lottie spécifiques pour d'autres systèmes comme Flutter, React native, Framer X, Angular, NativeScript, Windows, Xamarin, Skia et bien évidemment le web. L'on peut facilement accéder à de nombreuses ressources pour l'ajout de réactions animées au niveau des médias sociaux, la réalisation de publicités, la création d'autocollants animés dans une application de messagerie, la modélisation graphique en mouvement d'une fonctionnalité de logiciel, la création d'animations légères pour des appareils connectés… De plus, L'intégration du module Lottie et de la bibliothèque BodyMovin est relativement simple.
En particulier, le format d'image disponible permet de réaliser du motion design de très grande qualité. C'est le parfait moyen de créer des infographies à haute valeur interactive pour toutes sortes de publications en ligne. Cela optimise davantage le travail des développeurs de logiciels qui doivent implémenter ces créations dans leurs projets. Vous pourrez aussi susciter facilement l'émotion des internautes sur votre site web ou votre application mobile à travers une expérience divertissante, humaine et engageante.
La création d'animations complexes est grandement simplifiée grâce à LottieFiles. Il est possible de profiter des ressources de la communauté de designers, de développeurs, d'ingénieurs qui collaborent pour révolutionner le monde de l'animation online. On y trouve des fonctionnalités et outils constamment testés et actualisés pour rendre le travail plus facile aux professionnels concernés. L'accès en open source à un riche catalogue de données vectorielles redimensionnables à souhait sans perte de qualité de l'image permet d'excellentes réalisations sans tracas.
Évolutifs et interactifs, ces fichiers basés sur du fichier vectoriel ne se pixeliseront sur aucun appareil, ce qui offre plus de flexibilité au développeur en ce qui concerne le partage sur plusieurs plateformes. Les fichiers Lottie sont 600 fois plus légers que des fichiers PNG ou GIF et se déploient 10 fois plus vite. Pour illustrer une seule et unique page, on pourra ainsi réaliser plusieurs animations sans créer des problèmes de lenteur au démarrage.
Il s'agit d'un outil accessible au plus grand nombre, car même les personnes sans connaissance poussée des langages de programmation peuvent créer leurs premières animations par son biais. Par exemple, il suffit de générer sur la plateforme les lignes de code d'une animation que l'on a importée et prévisualisée pour les utiliser par la suite dans un de vos projets. En passant par LottieFiles, la copie de lignes de code et l'intégration des fichiers sur des CMS comme WordPress, Shopify ou encore Webflow grâce au lecteur web dédié sont optimisés.
Une fois l'animation obtenue, le développeur peut effectuer des modifications de fichiers pour le personnaliser davantage. Pour cela, il n'y a même pas besoin d'utiliser des lignes supplémentaires de code. Il suffit de recourir à l'éditeur Lottie dédié. Les extensions de LottieFiles s'intègrent facilement à tout logiciel de création de contenus animés que vous utilisez déjà. Vos habitudes ne changent donc pas, ce qui ne remettra pas en cause votre productivité courante.

Le logiciel d'animation conseillé par défaut pour la création des lotties est After Effects (AE). Ce logiciel possède une excellente intégration et une puissance de traitement assez impressionnante. Après l'ouverture d'un compte utilisateur, vous aurez à installer le plug-in LottieFiles pour AE Adobe. Ce plug-in s'intègre étroitement à la plateforme en ligne pour vous permettre en temps réel de tester et de publier des animations avec toute la communauté. Vous pourrez également effectuer des recherches et télécharger des fichiers de projet Adobe After Effects d'autres designers. En résumé, vous avez accès à un workflow optimisé pour réaliser diverses itérations (notamment grâce à Lottie Review et à l'éditeur en ligne) sur les animations tout en profitant des fonctionnalités proposées par diverses plateformes.
À la fin de votre travail, le plug-in convertit l'animation After Effects en fichier au format Lottie pour une utilisation facile sur différents supports virtuels. De bonnes connaissances en dessin vectoriel et en modification d'image sont également requises pour une utilisation plus fluide de ce référentiel.
En ce qui concerne le rendu final, il est notamment destiné au Web, le Lottie se transforme en fichier .Json et peut être intégré sur n'importe quel site. Avec Oxygen Builder, notre outil de prédilection sur WordPress, il est très simple d'ajouter un Lottie et de le synchroniser à une action de l'utilisateur, l'animation peut ainsi se jouer :
L'animation peut également se jouer en boucle, se répéter ou se jouer à l'envers lors d'une nouvelle interaction.
Pour tous vos projets numériques impliquant des animations de type Lottie sur site web ou sur application mobile, l'agence Citron Noir vous propose ses conseils et son expertise pour une totale réussite. N'hésitez pas à nous contacter au moment opportun pour profiter de notre professionnalisme et de notre expérience dans le domaine.
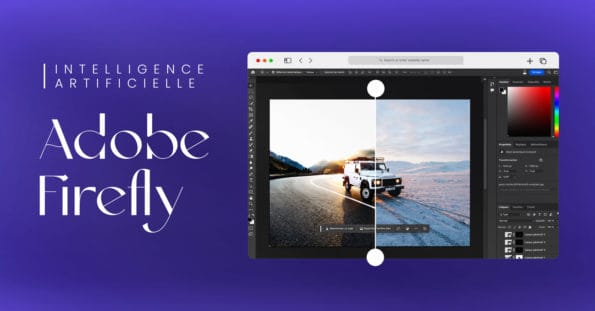
Adobe s'est récemment lancé dans la course folle de l'intelligence artificielle générative. En réponse à Midjourney et DALL-E, Adobe avait annoncé lors de l'Adobe Summit - The Digital Experience Conference le lancement d'une nouvelle suite d'outils d'IA générative, nommée Firefly.

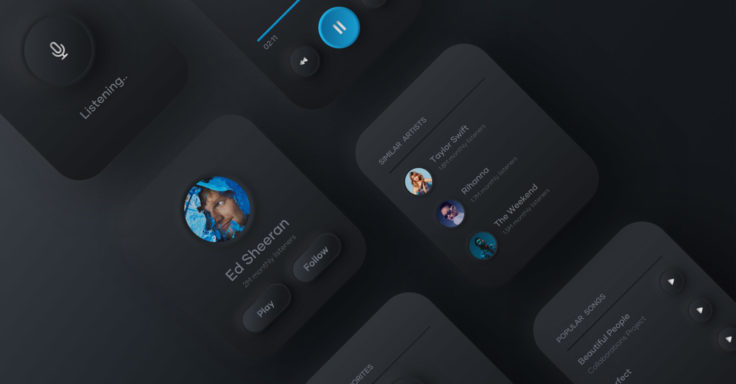
Nouveauté UI ! Le Neumorphism, cette nouvelle tendance, qui fait le buzz sur les réseaux créatifs, va-t-elle détrôner le Flat design ou encore le material design de Google ?

De nos jours, internet et les outils numériques sont incontournables pour les entreprises. À côté des sites web apparus depuis 1990, il y a désormais des applications qui sont mises à profit par les professionnels. Grâce à la concurrence entre les entreprises, les utilisateurs sont de plus en plus exigeants. Ayant une multitude de propositions, ils ne perdent plus de temps sur les sites web ou les applications qui ne les satisfont pas. Comment attirer une bonne partie du public cible et l'amener à adopter une application ou un site ?