Nouveauté UI ! Le Neumorphism, cette nouvelle tendance, qui fait le buzz sur les réseaux créatifs, va-t-elle détrôner le Flat design ou encore le material design de Google ?

La nouvelle tendance de design d’interface (UI) va-t-elle détrôner le Flat design ou encore le material design de Google ? Les débats sont ouverts !
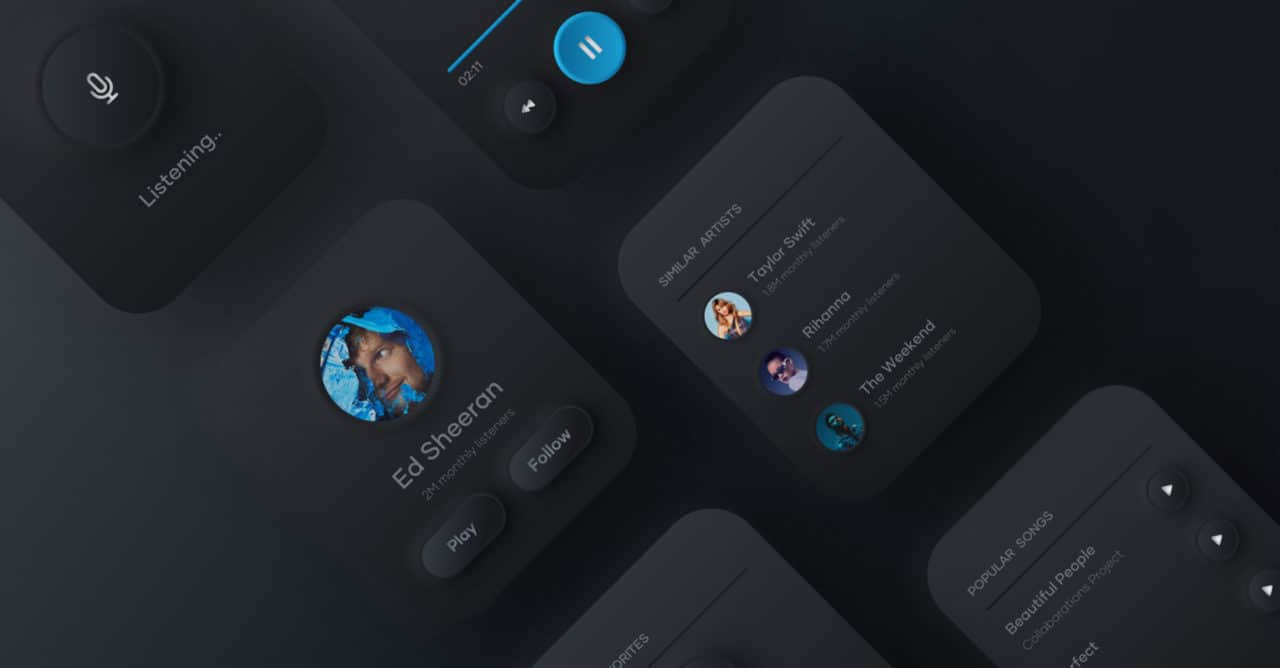
Le neumorphism ( ou neumorphisme ) est un technique design de conception d'interface utilisateur de skeuomorphisme (technique visant à imiter l’apparence d’un objet réel lors de la conception d’un objet virtuel). Cette nouvelle tendance, notamment utilisée pour créer une application mobile, fait le buzz depuis quelques semaines sur les réseaux créatifs comme dribbble et Behance. Buzz notamment initié par le post viral de Skeuomorph qui a gagné près de 5000 likes :

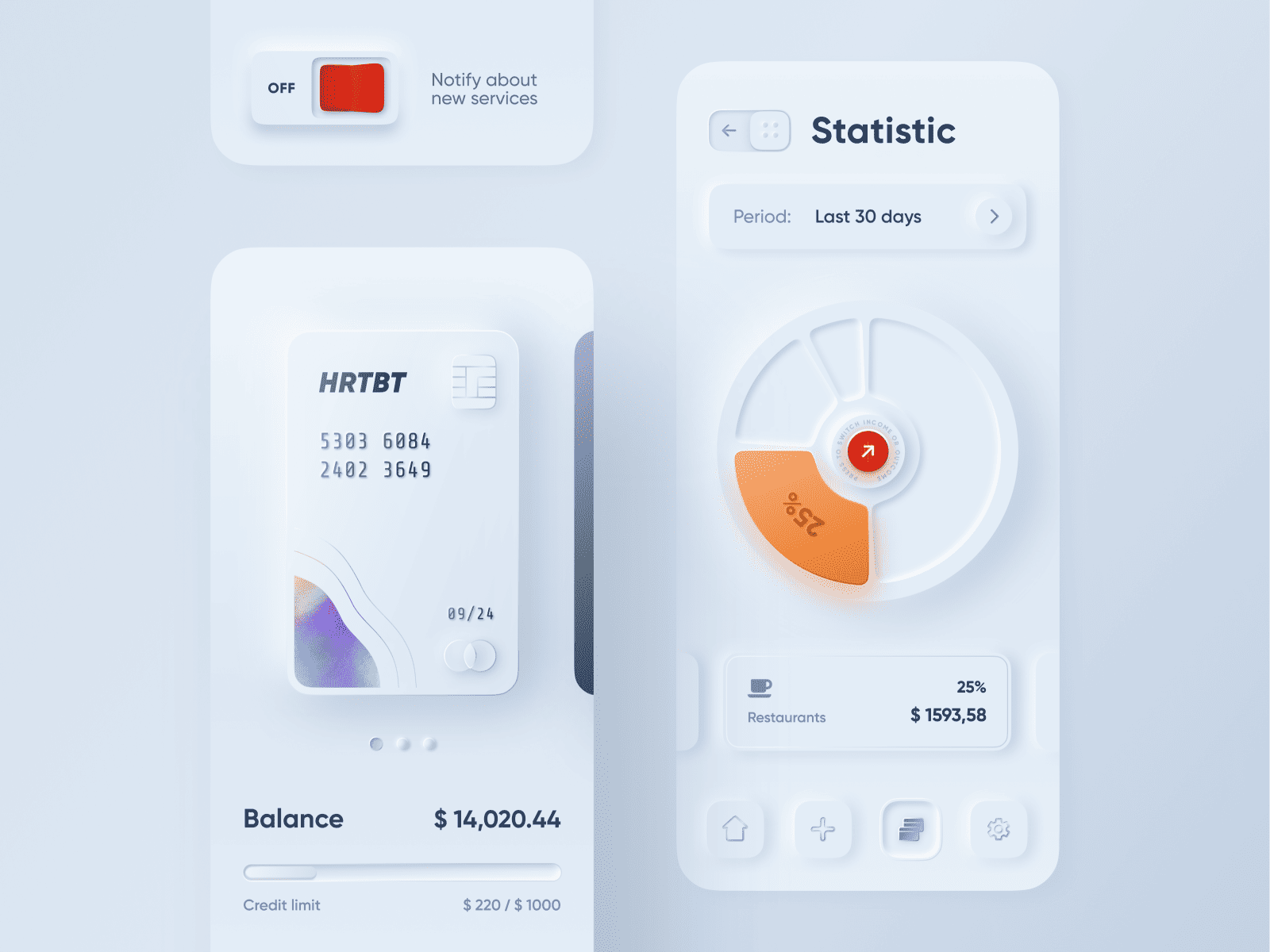
Pour résumé, le Neumorphism vise à créer une combinaison d'éléments flat design couplé aux techniques du skeuomorphisme, permettant de rendre les éléments d'interface utilisateur plus doux et plus lisibles. L'objectif de cette utilisation réside à attirer davantage l'attention de l'utilisateur. Le point central du Neumorphism est l'effet des ombres appliquées à une forme, donnant cette sensation de surface illuminée.
Pour cela, le designer joue avec les ombres (claires et foncées) internes et externes afin de donner vie à des éléments de design. Prenons l’exemple d’un bouton : Lorsqu’on appuie dessus, les ombres vont progressivement s’inverser afin de créer un effet d’enfoncement.
L’UI design n’échappe pas aux effets de mode et connait un cycle de vie des tendances. L’œil humain se lasse vite des choses dont il s’habitue. En passant entre 3 et 5 heures devant son petit écran, on peut comprendre qu’un renouveau soit nécessaire. En 2020, le neumorphism s’apparente au skeuomorphism 2.0, ou l’évolution logique du skeumorphism avec certains codes du Flat design.
L’intégration de ce design UI dans une interface mobile peut être novateur et apparaître comme une forte identité. Mais attention aux changements radicaux qui pourraient perturber la lisibilité de certains utilisateurs, trop habitués au Flat design. De ce fait, tout changement de design doit se faire avec parcimonie.
L'outil de prédilection pour tester les différents styles d'une application reste Adobe XD. En effet, cet outil vous permet de créer facilement des effets de Neumorphism, comme le montre ce tutoriel vidéo, réalisé par le youtubeur Dansky
Pour les amateurs de l'HTML / CSS, voire même pour les plus novices d'entre vous qui souhaitent laisser parler leur créativité, rendez-vous sur https://neumorphism.io/ . Cette landing page a été spécialement conçue pour créer des formes neumorphism et exporter le CSS.
Pour construire un effet de neumorphism, Le point de départ le plus simple est de construire un rectangle arrondi qui contiendra des informations. Ce rectangle doit être blanc avec suffisamment d’ombre pour que le blanc se détache comme une lueur. Pour faire apparaitre cette lueur, il suffit de jouer avec les ombres, une sombre et une claire : comme s'il y avait une lumière projetant des rayons dans le coin supérieur gauche de l'écran. On rend réel et lumineux un élément de design.
Ce jeu d’ombre externe peut être reproduit à l’intérieur de l’objet pour un style différent.
L’outil de prédilection pour intégrer le neumorphism dans une appli mobile est Flutter. Il prend en charge toutes les parties intégrantes de Neumorphic UI de façon simple et efficaces, dont notamment les « Shadows » et les « Gradients » .
Le principe technique et fondamental c’est qu’à l’inverse de ce qu’on pourrait penser, les ombres ne sont pas noires et les lumières ne sont pas blanches. En effet, l’arrière-plan et l'environnement visuel doit être pris en compte. Sur Flutter ou bien d'autres framwork, la couleur est d’ailleurs la première chose à corriger quand on souhaite créer un effet d’ombre. Il faut donc appliquer ces deux règles :
Lire l'article : Comment créer une application mobile avec flutter ?
La conception design du premier Iphone, commercialisé en 2007, promettait une interface liée au skeuomorphisme, afin de faciliter la compréhension d’iOS. À cette époque, on pouvait traduire cela par l’apparition d’icônes et de boutons dans un style réaliste et novateur.
Un peu plus tard, Apple se converti au célèbre flat design et arbore un design d’interface plus épuré et visuellement plus simple. Aujourd’hui le flat design reste une norme de qualité, de simplicité et d’élégance dans le design UI.
Le Neumorphism, révolution du design d’interface d’application doit toutefois être utilisé avec intelligence. En effet, l’objectif de cette innovation étant de captiver l’utilisateur en lui offrant un nouveau visuel épuré. L’idée de la transition semble la plus adéquate et nous allons probablement voir une évolution du Flat design vers le Neumorphism. De ce fait, ce deux styles UI seront indéniablement couplés dans des versions intermédiaires afin d’offrir une transition douce pour les utilisateurs.
Le neumorphism est probablement une tendance éphémère, mais pour combien de temps ? Personnellement, chez Citron Noir, nous accordons beaucoup d’importance à ce design d’interface qui peut potentiellement révolutionner l’UI dans les mois à venir. Visuellement, on adore !
Crédits :
Adobe s'est récemment lancé dans la course folle de l'intelligence artificielle générative. En réponse à Midjourney et DALL-E, Adobe avait annoncé lors de l'Adobe Summit - The Digital Experience Conference le lancement d'une nouvelle suite d'outils d'IA générative, nommée Firefly.

Pendant longtemps, les graphistes ont dû recourir à l'animation en Flash, notamment au GIF, pour illustrer avec de l'image en mouvement la plupart de leurs projets. Ce temps semble désormais révolu grâce à l'émergence d'un format plus pratique et facile d'utilisation, le Lottie. Il s'agit d'une donnée vectorielle d'animation basée sur JSON possédant un poids très faible. Pour démocratiser l'accès à ce format d'image, une plateforme dédiée existe également : LottieFiles.

De nos jours, internet et les outils numériques sont incontournables pour les entreprises. À côté des sites web apparus depuis 1990, il y a désormais des applications qui sont mises à profit par les professionnels. Grâce à la concurrence entre les entreprises, les utilisateurs sont de plus en plus exigeants. Ayant une multitude de propositions, ils ne perdent plus de temps sur les sites web ou les applications qui ne les satisfont pas. Comment attirer une bonne partie du public cible et l'amener à adopter une application ou un site ?