
Lottie File est un outil formidable qui sert d'intermédiaire entre After effect (création d'animation) et Json (intégration web en javascript). Lottie nous permet de découvrir de nouveaux horizons en concevant simplement des animations vectorielles complexes.
Un Lottie est une décomposition Json d'une animation vectorielle, initialement créée avec un logiciel d'animation tel que Adobe After Effect (AE). L'extension convertie les formes, couleurs, mouvements en une animation globale. Les Lottie sont utilisés sur le web en général, plus particulièrement sur les sites Web, les applications mobiles, les jeux, les livres électroniques ... (pratiquement tous les supports numériques). En plus d'être vectoriel (donc jamais pixelisé), une animation Lottie File est très légère ! Bien plus léger qu'un GIF ou PNG. Dans la course des pages qui se chargent en un clein d'oeil ou les rumeurs de Google laissent entendre que le chargement des pages est un critère important, la légèreté du Lottie a été un des principaux critères de sa popularité grandissante.
Exemple d'un Lottie annimé en boucle :
Pour créer l'animation vectorielle de base de votre Lottie, deux solutions :
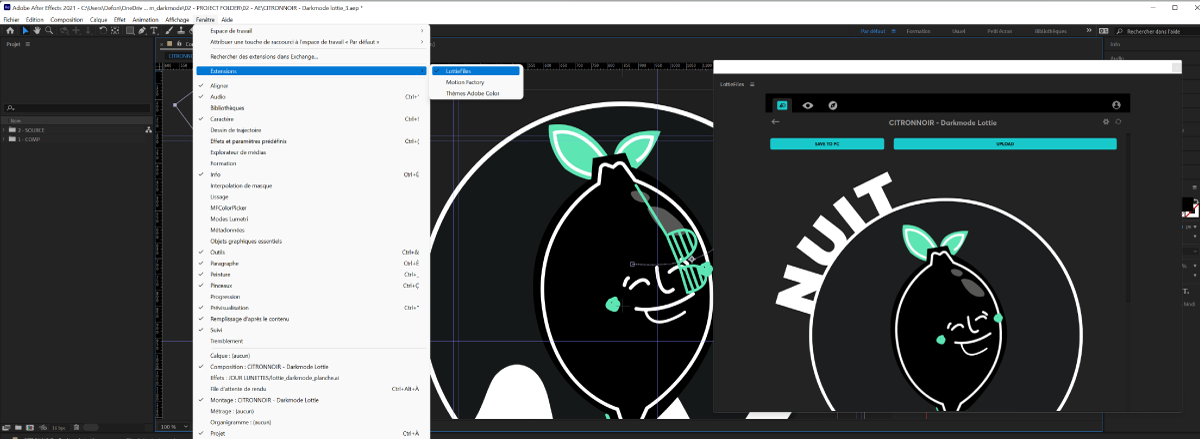
Pour créer une animation avec After effect, suivez les étapes suivantes :

Rendez-vous sur votre site web et utilisez les fonctions de votre éditeur (de nombreux éditeurs proposent des intégrations de fichiers Lotties, c'est le cas de Webflow, WordPress par exemple).
Une autre solution simple serait d'intégrer la balise <script> fournie par Lottie en changeant uniquement l'url de votre <Lottieplayer>. Exemple :
<script src="https://unpkg.com/@lottiefiles/lottie-player@latest/dist/lottie-player.js"></script> <lottie-player src="https://assets2.lottiefiles.com/packages/lf20_havdkcpe.json" background="transparent" speed="1" style="width: 500px; height: 500px;" loop="" autoplay=""></lottie-player>
Pour plus de flexibilité et un contrôle total de l'animation, il va falloir entrer votre animation "en dur", pour cela, suivez les étapes suivantes :
1- Tout d'abord, importez la bibliothèque javascript de Bodymovil (le lecteur LottieFile), Il est hébergé de manière statique sur https://cdnjs.com/libraries/bodymovin
<script src="js/bodymovin.js" type="text/javascript"></script> <!-- OR --> <script src="https://cdnjs.com/libraries/bodymovin" type="text/javascript"></script>
2 - Insérez votre Lottie en html sur le corp de votre page, exemple :
<div style="width:1067px;height:600px" class="lottie" data-animation-path="animation/" data-anim-loop="true" data-name="ninja"></div>
3 - Appelez lottie.loadAnimation() pour démarrer une animation et créez le début de votre animation :
lottie.loadAnimation({
container: element, // the dom element that will contain the animation
renderer: 'svg',
loop: true,
autoplay: true,
path: 'data.json' // the path to the animation json
});
4 - Créez votre animation et l'interaction souhaitée avec l'ensemble des options fournies dans la documentation de Lottie, tels que :
Pour conclure, Lottie File est un outil incroyable qui nous permet de casser la barrière entre pure création d'un logiciel de montage et animation sur le web. Sa simplicité et ses ressources sont très prometteuses et en font un outil populaire depuis la mi année 2020. Toutefois, certaines limites sont constatées, notamment au niveau des compatibilités After Effect. En utilisant des effets complexes, des gradients, des plugins tiers, ça peut rapidement être un casse-tête pour exporter son Lottie de After Effect en Json. Nous conseillons de créer des animations simples et Flat pour un rendu optimisé.