Pour ceux qui l'ignorent, Printemps est une entreprise française qui se positionne sur des marques de mode, de luxe et de beauté. Les objectifs de Printemps sont clairs. La firme souhaite réaliser 20% de son activité en ligne d'ici 5 ans (contre 10% actuellement), rapporte lesechos.fr. Un objectif en adéquation avec la ligne directrice que Printemps adopte depuis quelques années : augmenter sa puissance en ligne. En effet, les ventes ont progressé de 70 % entre 2010 et 2019. Au total le groupe a investi 25 millions d'euros depuis cinq ans dans ses différents projets digitaux, avec par exemple le rachat de Madeindesign.com, le développement de Citadium ou encore la refonte du site de Printemps, publié au début du mois de mars 2020.

Quoi qu'on en dise, la refonte d'un site internet est toujours difficile à appréhender.
Que ce soit des directives de la marque ou des conseils de l'agence en charge de ce travail, les choix graphiques et l'interface utilisateur ont été pensés pendant des mois. En aucun cas nous nous permettons de juger la qualité du travail effectué. Pour la simple raison que nous n'avons pas tous les éléments de contexte et peut-être que chaque choix est justifié et judicieux. Par la suite, nous allons analyser cette refonte et son impact sur les statistiques web au mois de mars 2020.
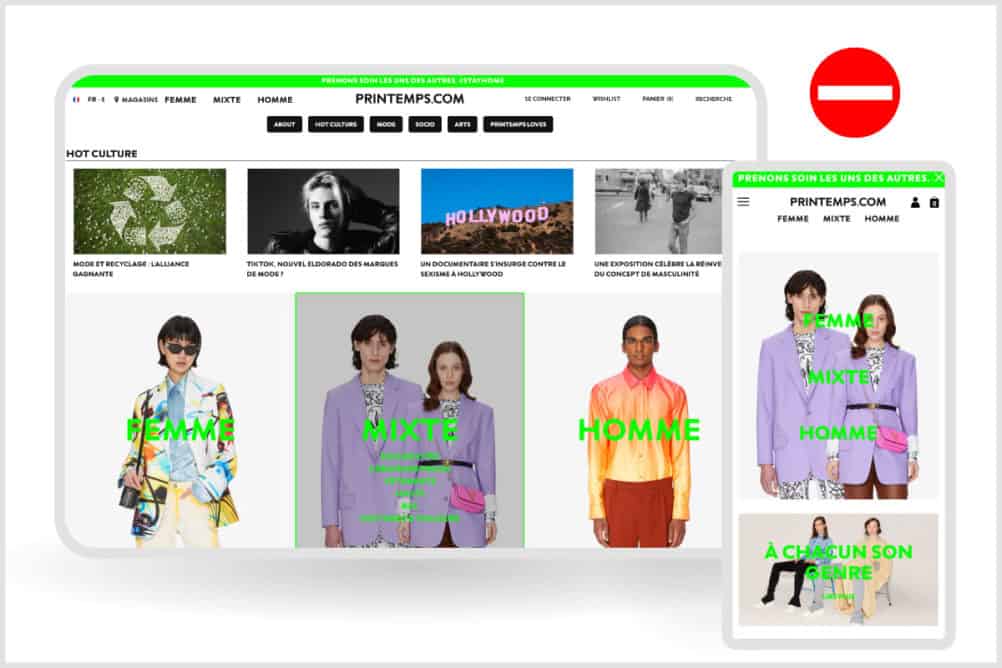
Quand on ouvre le site, la première chose qui saute aux yeux, c'est ce vert. Un choix très agressif, quelque peu "old school", qui peut faire débat... Les goûts et les couleurs... Sur le plan marketing, c'est peut-être "to much" et ça risque d'inconsciemment faire fuir plus d'un visiteur, mais à l'inverse d'autres personnes peuvent adorer l'impact et l'identité reflétée par cette couleur flashy (et c'est mon cas !). Pour rappel, le site de Printemps s'adresse aux amateurs de marques de luxe et designers avec des prix moyens autour de 500 euros. J'imagine qu'une étude poussée a conclue que les designers adorent le vert fluo ? Le persona marketing a sûrement été analysé de bout en bout. Une chose est sûre, l'impact graphique est brutal et les fans de Dark mode vont s'arracher les yeux !
Quand on regarde d'un peu plus près et qu'on retire ce vert, le design reste très épuré et simpliste, éloigné des tendances web. On retrouve ici tous les codes du e-commerce de façon très simple : Sur la page d'accueil, des images avec des titres présentant les catégories des produits et des articles de blog. Et sur les pages des catégories : une image un titre, du texte. Une image, un titre, du texte. L'absence de l'add to action est quelque peu flagrante sur certaines pages, mais le parcours d'achat est somme toute classique avec un check out bien pensé. On pourrait cependant remarquer l'absence de communication autour du click and collect (difficile à trouver).
D'un point de vue personnel, je trouve que la présence des articles en page d'accueil perturbe le parcours d'achat et doit indéniablement réduire le taux de conversion. Tant que nous parlons d'UX, nous pouvons affirmer que le site a été pensé mobile first. En effet, les différents éléments sont optimisés pour mobile, mais pas forcément pour desktop. En témoigne le bandeau informationnel en haut de page du site, qui est presque illisible sur un ordinateur (le défilement à haute vitesse et couleur fluo font mauvais ménage).
Pour savoir si la refonte d'un site a été productive, il faut prendre de nombreux critères en compte. On appelle cela des KPI (Key Performance Indicator). Il est courant qu'une légère baisse soit constatée après des changements radicaux comme ceux entrepris par Printemps.com. Les utilisateurs doivent s'habituer à cette nouvelle identité, Google doit apprécier les nouveaux changements etc. Regardons un peu plus près les indicateurs que nous avons à notre disposition.

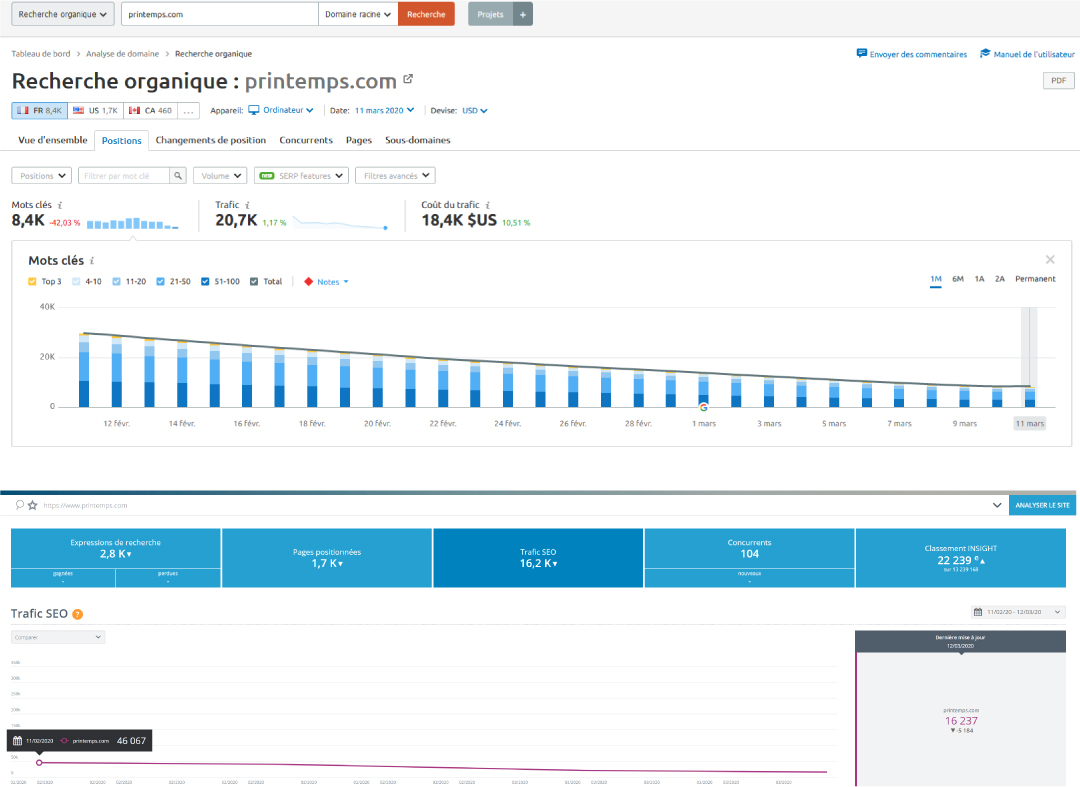
Sur le mois de mi-février - mi-mars 2020, nous remarquons plusieurs chiffres significatifs :
Globalement le référencement naturel du site est en baisse, mais cela peut éventuellement s'expliquer. En effet, nous pouvons émettre quelques hypothèses :
Seuls les marketeurs ont les réponses à nos questions. Quoi qu'il en soit, la perte de trafic SEO est tout de même significative pour la marque. Le taux de rebond ainsi que l'impact sur les ventes doit sans doute être conséquent.
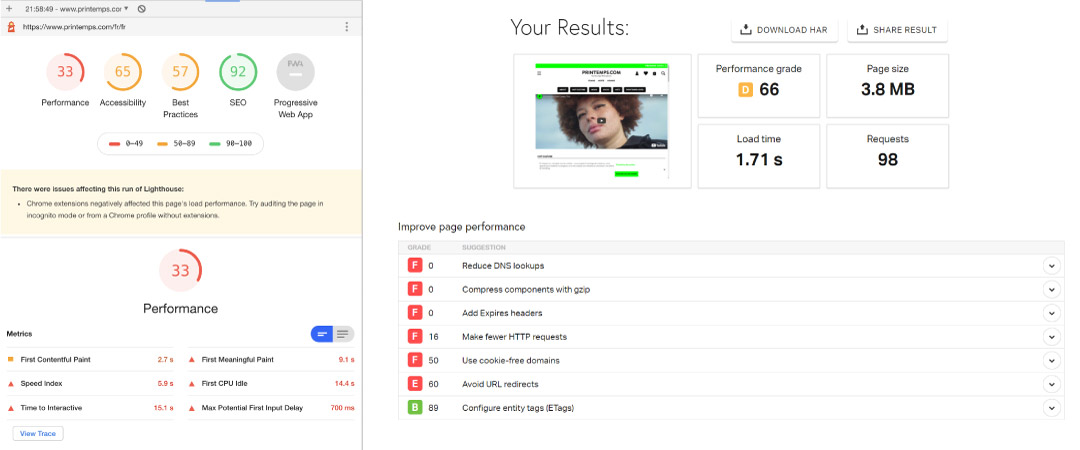
On sait que Google analyse les performances d'un site avant de définir sa position sur le moteur de recherche (c'est d'ailleurs un des critères les plus importants). Outre le point de vue SEO, les performances d'un site web ont un double objectif : Valoriser le site auprès de Google et proposer un site rapide et fonctionnel à ses utilisateurs. Est-ce le cas ?

Au regard des critères ci-dessus, nous pouvons penser que la refonte du site va faire l'objet d'amélioration concernant les performances, dont notamment le temps de chargement du site (score D et D sur GTMetrix). Les performances ne sont pas en adéquation avec la puissance de Printemps. A l'inverse d'Asos (le bon élève de la vente en ligne de vêtements), et de son identité visuelle très travaillée sur le plan de l'UX, de l'UI et des performances.
Et oui, rares sont les designers qui cassent les codes du e-commerce !
Printemps a choisi de s'adresser uniquement à sa cible en proposant un support adapté, original et brutal. Nous verrons dans le temps si cette stratégie est payante ou non, en attendant, saluons la créativité, l'audace et l'élégance du luxe.
Une étude très sérieuse annonce une augmentation de 19% du chiffres d’affaires réalisé par le e-commerce dans le monde, quelles sont les tendances et nouveautés du secteur de la vente à distance qui ne cesse de croître ?

Après la levée des restrictions, ce secteur ne semble pas ralentir pour autant. Mais le comportement des consommateurs et les tendances digitales qu’il entraîne impactent fortement l’e-commerce, c’est pour cette raison qu’il faut rester aux aguets des nouvelles tendances pour se maintenir dans l’air du temps. Quelles sont les tendances digitales que nous observerons en 2022 ?
