Le MHR, club de Rugby officiel de la ville de Montpellier, évoluant en TOP14.
La modernisation générale de la boutique constituait le premier enjeu. Le design du site devait être revisité pour s'harmoniser parfaitement avec les autres sites, les supports de communication et la stratégie de communication globale du MHR sur les réseaux sociaux. Nous avons pour cela retravaillé plusieurs maquettes pour définir les principaux composants du site.
L'amélioration de l'expérience utilisateur (UX) a été une priorité. Le parcours d'achat initial a été identifié comme complexe avec certaines barrières avant achat.
Lors de la refonte les parcours de navigation ont été simplifiés, les temps de chargement réduits, et l'interface est devenue plus intuitive, permettant aux visiteurs d'accéder facilement aux informations et services recherchés. Les boutons d'ajout au panier et d'achat sont bien plus identifiables, la navigation a été pensée pour optimiser les achats: le cheminement du panier et la confirmation de commande ont par exemple été optimisés pour réduire les abandons de panier.
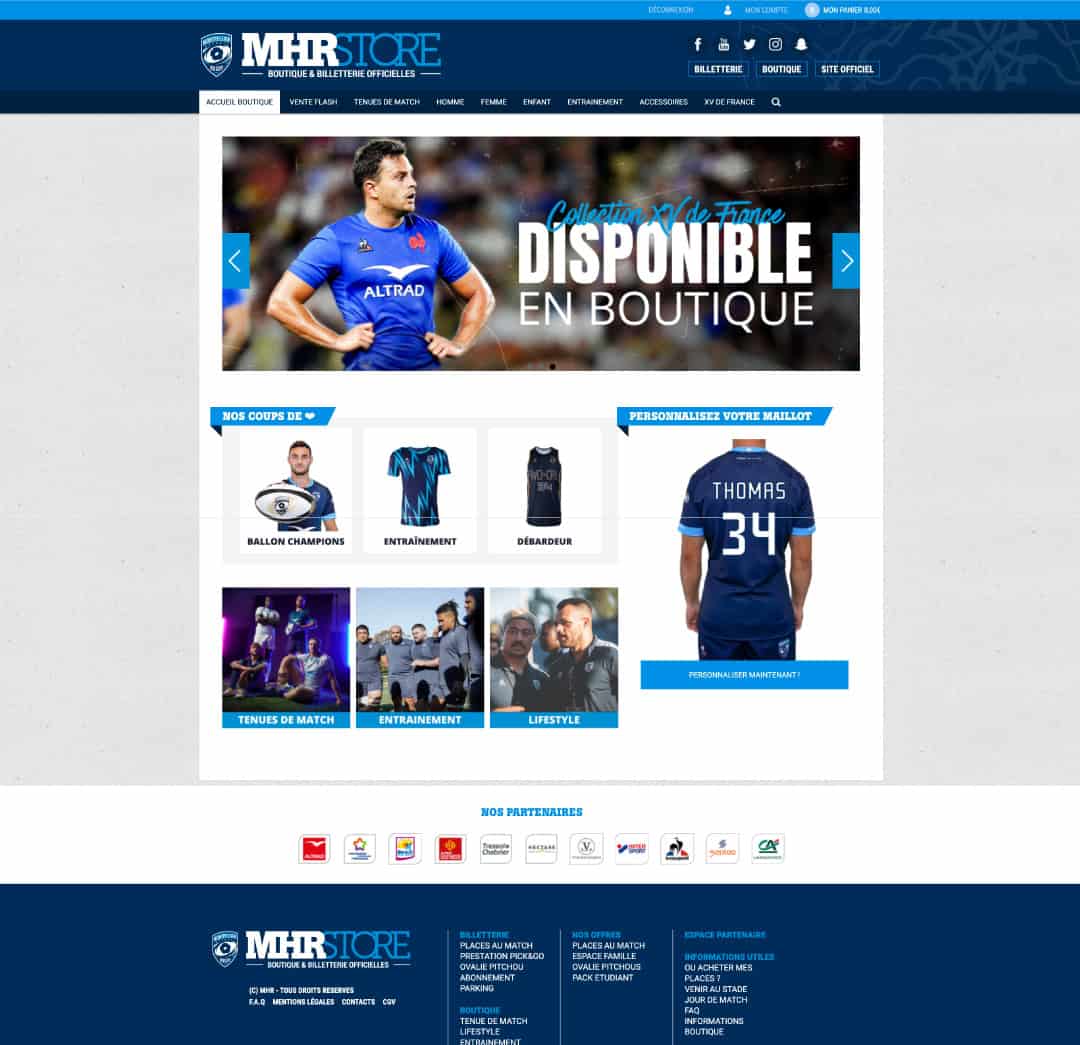
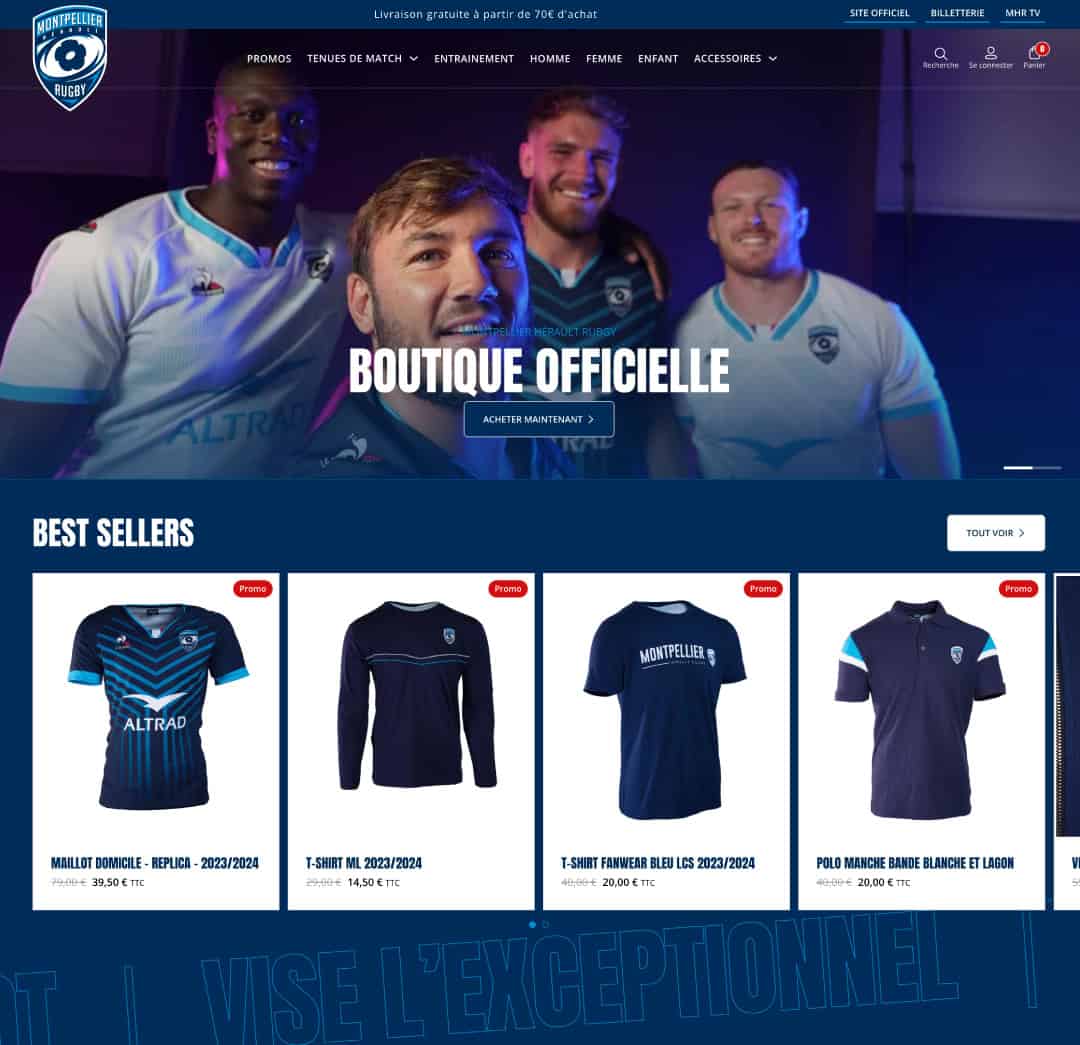
La page d'accueil a été modernisée et entièrement retravaillée avec l'ajout d'une bannière, des produits à la une et l'ajout de raccourcis (pour le rechargement des cartes par exemple). Cette nouvelle page d'accueil intègre par ailleurs des éléments visuels percutants et permets un affichage dynamique pour laisser libre les équipes du MHR à ajouter des nouveautés. L'objectif est de capter l'attention des visiteurs dès leur arrivée sur le site, tout en facilitant la navigation vers les différentes sections clés, comme la billetterie et la boutique en ligne.
Voici un avant/après de la page d'accueil


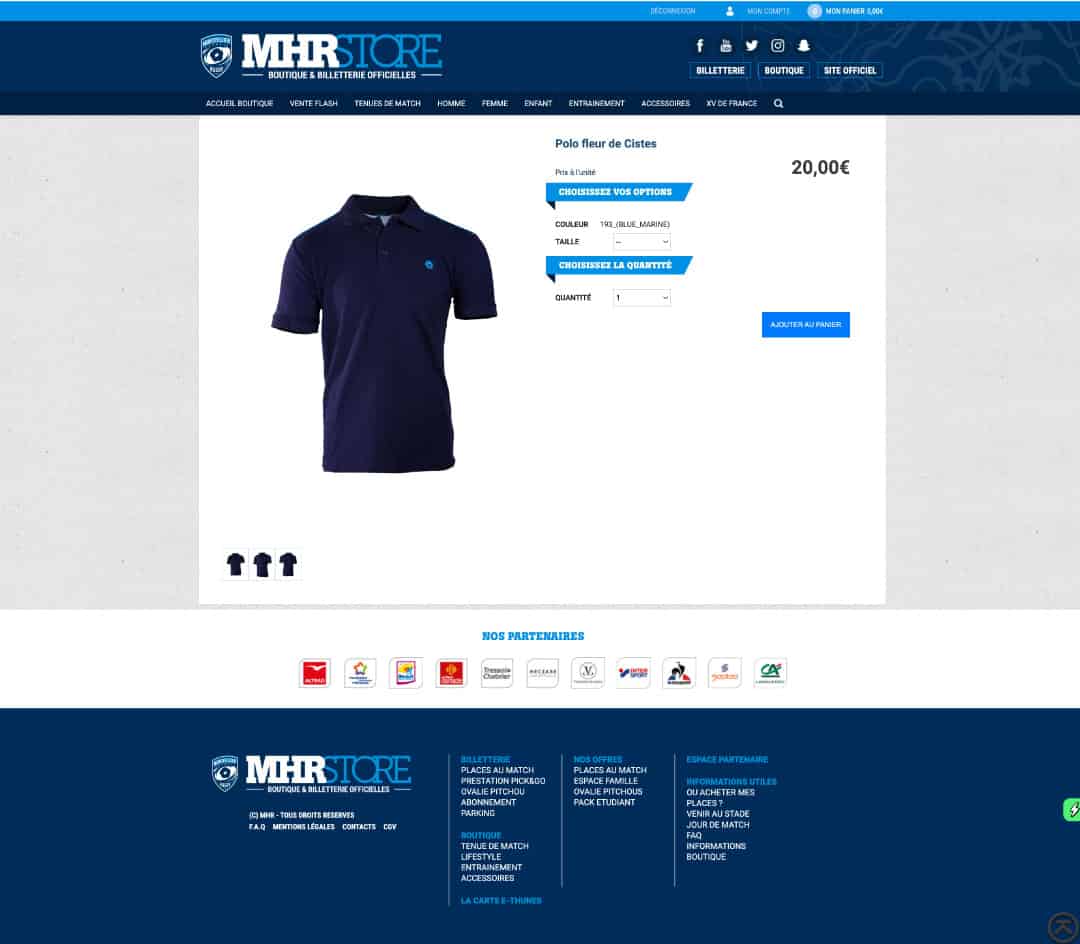
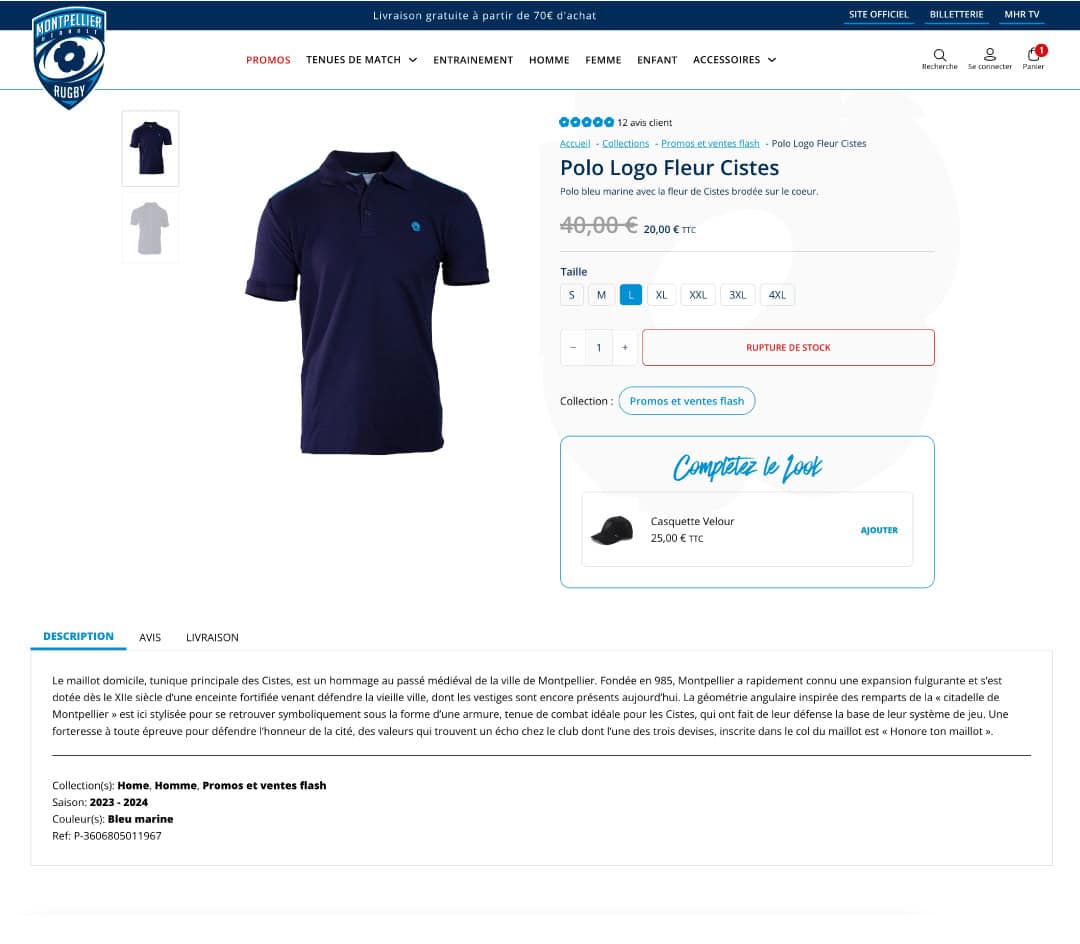
Les pages produit ont elles aussi étaient complètement repensées. Nous avons tout d'abord retravaillé le design avec la mise en lumière des images produit et une meilleure priorisation des informations (titre, prix descriptif, cta...). Par la suite, nous avons ajouté du contenus avec des description produit, des avis produits, des bundels et cross sells, absents du site initial.
Chaque produit est maintenant mis en valeur de manière à encourager les conversions, avec des appels à l'action clairs et visibles.
Voici un avant/après d'une page produit


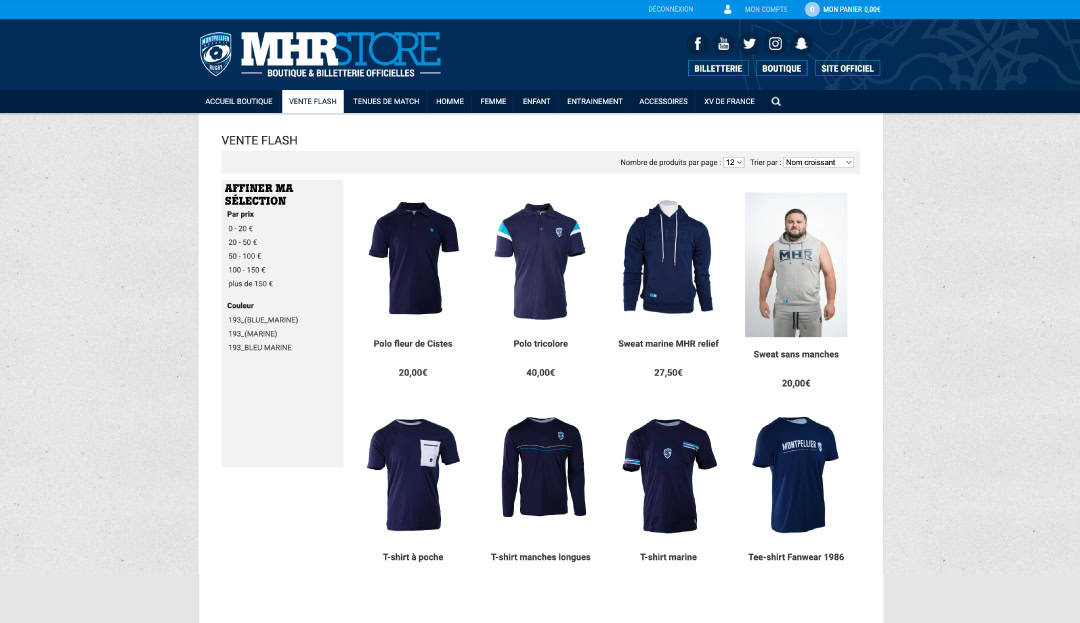
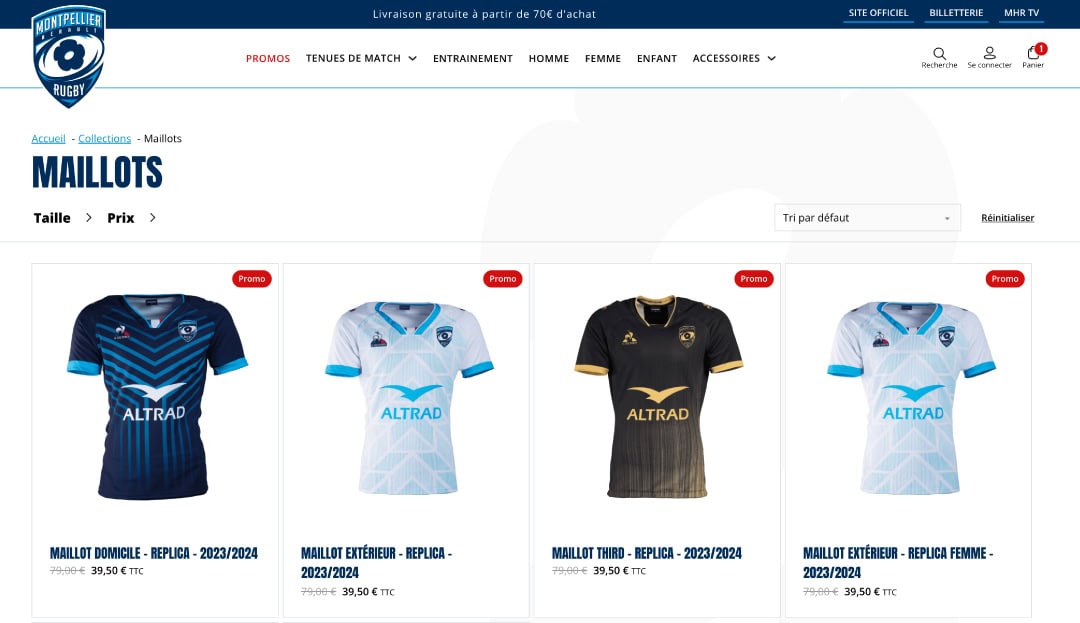
Nous avons effectué une refonte complète de l'arborescence pour simplifier les recherches et proposer une expérience plus logique avec des filtres de recherche évolutifs. Nous avons aussi renommé l'ensemble des filtres comme les couleurs, les tailles, ect.
Voici un avant/après de la page catalogue


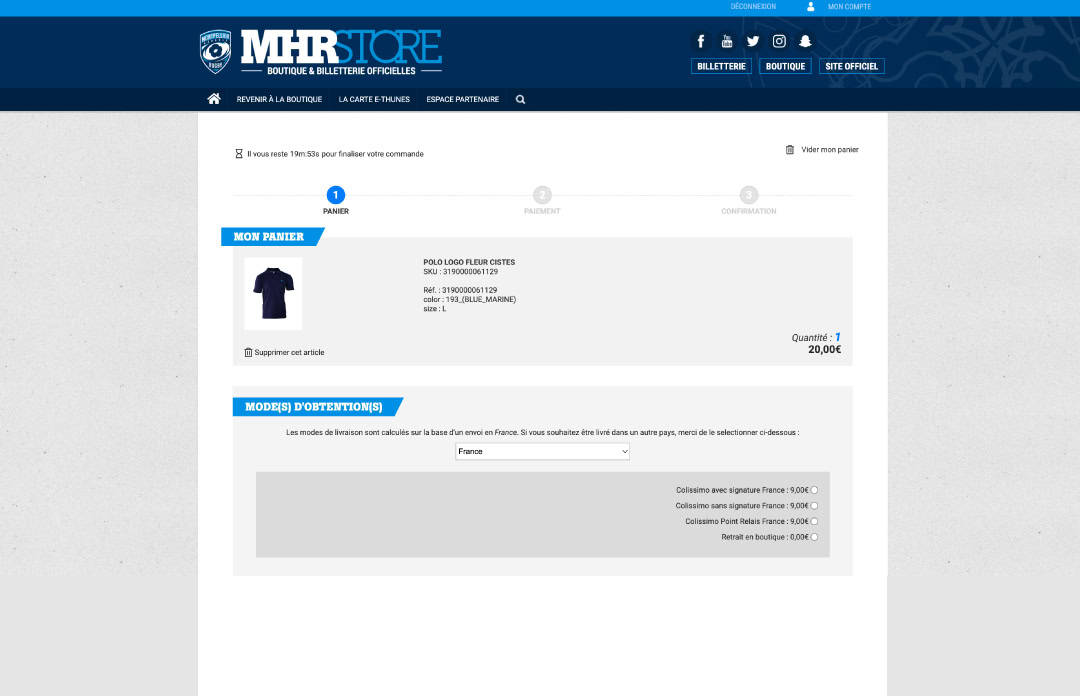
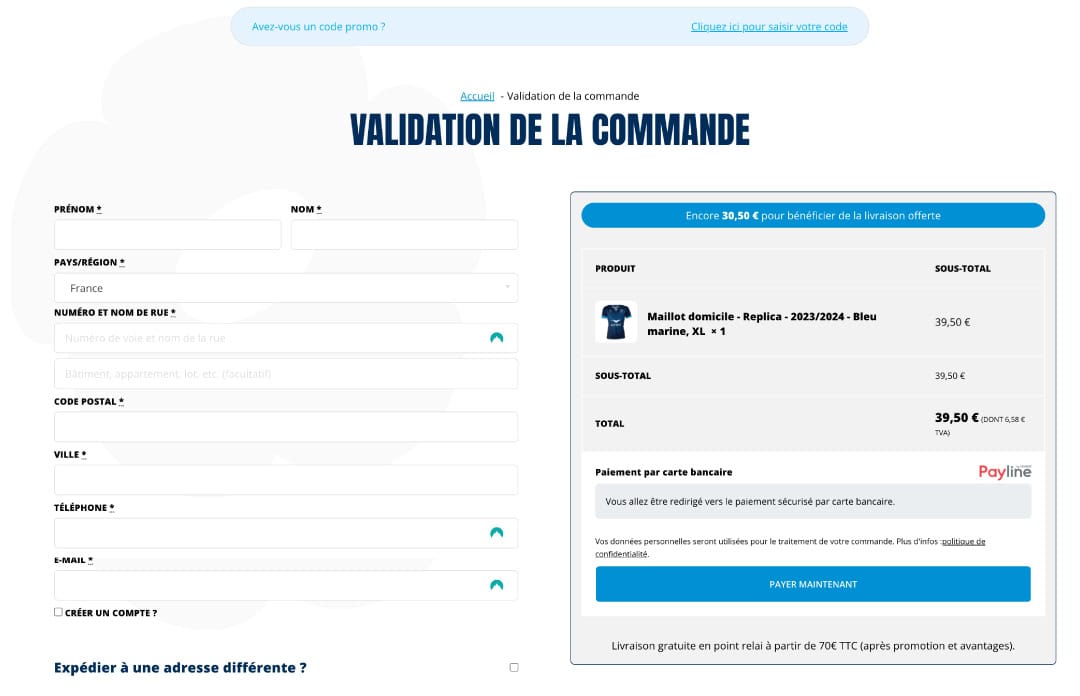
Pour optimiser le taux de conversion, le processus de checkout a été épuré en cachant le menu et le footer, réduisant ainsi les distractions potentielles. Le parcours de paiement est désormais plus direct et centré sur la finalisation de l'achat.
Nous avons par ailleurs ajouté certains éléments marketing comme la relance des paniers abandonnés ou l'ajout de remise automatique pour les abonnés au stade (mis à jour chaque année).
Voici un avant/après du checkout


L'intégration des outils internes été un enjeux pour le MHR. D'une part l'intégration au logiciel de caisse actuel via API pour permettre une synchronisation des stocks et des commandes. D'autre part, l'intégration des achats de cartes virtuelles e-thunes en ligne et en boutique physique pour permettre aux fans de recharger ou de commander de nouvelle carte en ligne, leur permettant d'effectuer des paiements au stade. Et enfin nous avons également lié le site à des outils tiers comme le CRM, l'outil de newsletter, le service de livraison, le service de paiement etc.
Dans un second temps, nous avons également lié la boutique en ligne à la boutique Meta et à Google Merchant pour une meilleure diffusion des produits sur les différents canaux.
Une stratégie de mise en avant des produits principaux a été déployée sur l'ensemble du site. Les produits phares bénéficient d'une visibilité accrue grâce à des emplacements privilégiés sur la page d'accueil et les pages catégories, augmentant leur taux de conversion. Nous avons également repensé la page des 'promos' pour mettre en avant les produits en promo et favoriser le cross-sell.
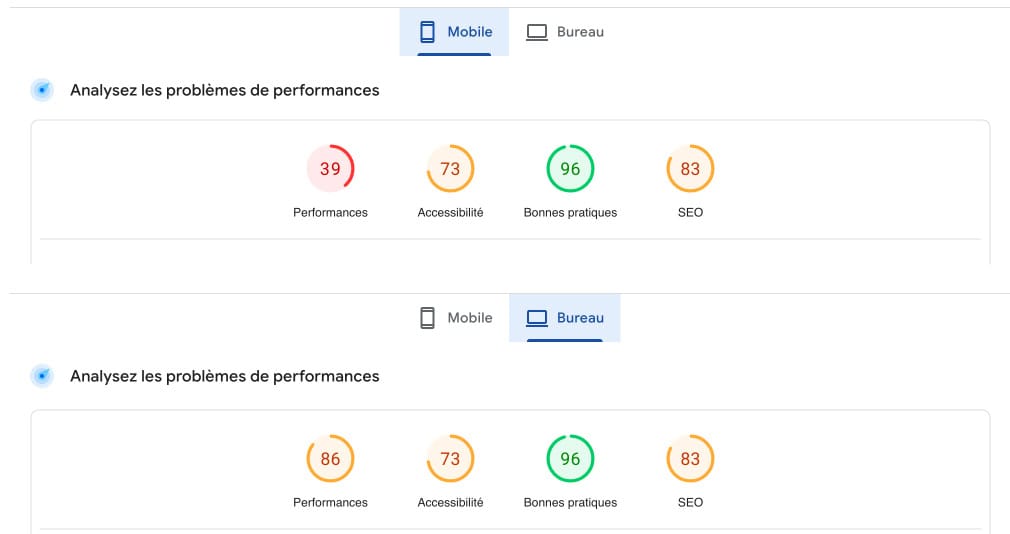
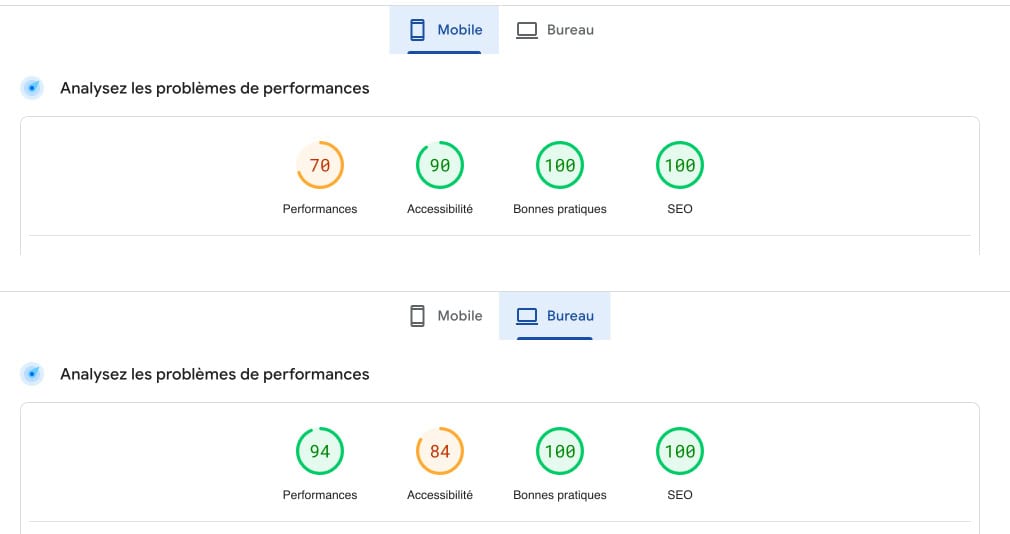
L'ensemble de notre travail a été effectué en accord avec les Guidlines de Google afin de :


La refonte de la boutique du Montpellier Hérault Rugby, dans un délai de moins de deux mois, fût un réel challenge ! Celle-ci ne se limite pas à une simple mise à jour esthétique, mais constitue une transformation en profondeur visant à moderniser l'interface, améliorer l'expérience utilisateur, optimiser les performances commerciales, et assurer une gestion intégrée et sécurisée des opérations. Les améliorations apportées sont conçues pour répondre aux attentes des utilisateurs, renforcer la présence digitale du club et soutenir sa croissance à long terme.
Vous avez un projet ? Vous souhaitez plus d'informations sur nos services ?
N'hésitez-pas à nous contacter, nous sommes réactifs et disponibles.