
Figma est une webapp gratuite permettant de créer des maquettes fonctionnelles pour des projets web et mobile. Cet outil de design contribue à inventer des interfaces adaptées (UX/UI) en ligne.
Figma est un outil graphique d' UI, UX et webdesign permettant de concevoir des de maquettes en équipe, basé sur le cloud. Aujourd'hui Figma est le logiciel le plus populaire et efficace pour la conceptualisation de projets web et mobile.
Nous utilisons très souvent Figma, cet outil est essentiel pour créer des maquettes design afin de :

Figma fonctionne sur n'importe quel navigateur Web, mais peut également s'installer sur Mac et PC. La force de Figma est principalement sa simplicité, dont notamment :
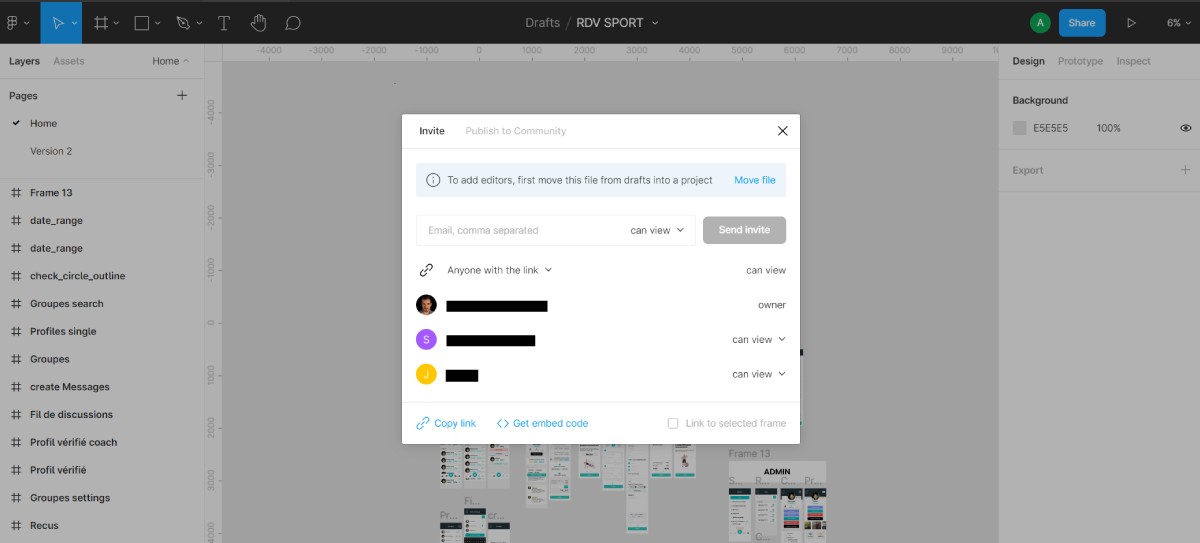
A la manière de Google Docs, les équipes d'un projet peuvent travaille sur les mêmes planches, en même temps, tout en ayant une visibilité sur le travail de son collaborateur : chaque personne à son propre curseur et peut voir l'emplacement des curseurs de l'équipe sur le projet.

La gestion de projet est facilitée avec Figma. Le chef de projet peut rapidement vérifier si son équipe est dans la bonne direction de ce qui a préalablement été défini par le client. Il peut ouvrir le projet à tout moment pour voir les avancées du design. Il peut également commenter chaque vue et échanger directement avec son équipe.
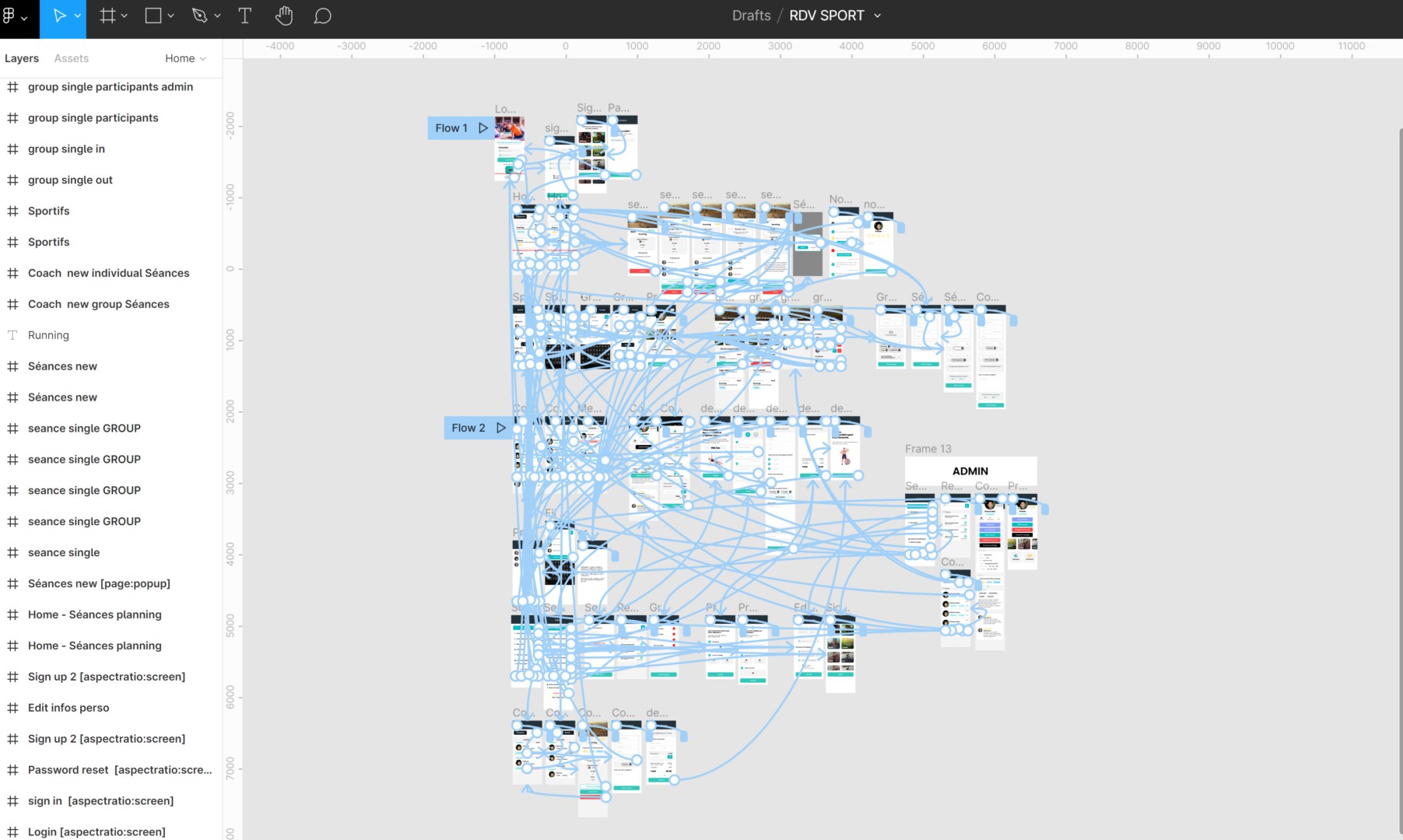
Comme son homologue Adobe XD, Figma permet de prototyper son design, autrement dit, de créer des interactions permettant de changer de vue : je clique sur un bouton, j'atterris sur cette page. L'outil va même plus loin et propose différentes transition entre les pages : slide, fondu ...
Le prototypage est essentiel pour la présentation de la maquette au client. C'est sans doute l'étape la plus complexe du projet. Le designer doit avoir une vue d'ensemble de son projet afin d'imaginer tous les scénarios possibles. Il crée alors des liens et teste son prototype plusieurs fois avant de le valider.

Figma a su se démarquer en intégrant de nombreux plugins à son outil, il y en a pour tous les goûts. L'idée étant de simplifier l'utilisation du designer en rassemblant l'ensemble des outils dont il a besoin. Un exemple concret : pour ajouter une image, initialement le designer devait chercher une librairie libre de droit, chercher une image, la télécharger et l'importer dans son outil de maquettage. Maintenant avec Figma, il vous suffit de sélectionner votre layer, ouvrir le plugin image de votre choix (unsplash par exemple) et d'importer l'image sélectionnée, qui sera automatiquement recadrée.
De nombreux plugins sont disponibles sur le sur l'outil community de Figma, parmi eux, on apprécie notamment :
