Lancé en juillet 2016, Oxygen Builder est un constructeur de page vraiment particulier. Son positionnement est simple : proposer un constructeur pour Wordpress, le plus libre et le léger possible. Oxygen builder révolutionne Wordpress puisqu'il n'utilise pas de thème. Il est tout frais, performent, robuste et réactif, un comble pour un constructeur de page !

Avant de commencer à rentrer dans le vif du sujet, il parait pertinent de rappeler ce qu'est un constructeur de page. A quoi sert un constructeur de page. Pourquoi utiliser un constructuer de page sur wordpress?
Un constructeur de page vous permet de créer votre site web sur mesure simplement, en vous donnant un pouvoir presque illimité pour modifier chaque élément de votre page et ajouter des tonnes d'effets tape-à-l'œil. Quel que soit l'effet ou l'animation sympa que vous avez vu sur un site, vous pouvez le reproduire, souvent en quelques clics.
Le grand inconvénient des constructeurs de page (tous les développeurs s'en arrache les cheveux) est la création de nombreuses lignes de codes inutiles. Pour faire simple, la création d'effets infini demande une adaptabilité optimale pour chaque site web. De fait, les constructeurs de pages comme Elementor, Vkberry ou encore Divi surchargent grandement le code de la page. C'est le revers de la médaille ! C'est là que les anti page builder sont nés, prônant une vitesse de chargement déplorable et de nombreuses requêtes Html inutiles.

Alors que s'est-il passé ensuite ? L'évolution de l'abandon des constructeurs de pages au profit des blocs Gutenberg (l'éditeur natif de wordpress). De plus en plus de développeurs créent des blocs personnalisés pour construire des pages. Certains blocs sont destinés à la conception. D'autres sont destinés au contenu. Ce qui est encore plus puissant, c'est que vous pouvez mélanger et assortir le contenu qui vous tient à cœur. Les constructeurs de pages sont de moins en moins nécessaires, maintenant avec les blocs Gutenberg, vous pouvez construire et styliser le contenu d'une bien meilleure façon !
Les personnalisations de thèmes sont faciles. En général, il y a des options ou des paramètres de personnalisation pour les couleurs, les polices, etc. La seule partie difficile est de customiser chacune des pages, de faire des mises en page sur plusieurs colonnes, d'ajouter des arrière-plans sympas, des effets et des bibliothèques de style. C'est là qu'intervient tout le talent créatif propre à chaque designer.

Nous sommes en train de dézinguer les constructeurs de pages, qui sont aujourd'hui plus nécessaire dans la création d'un site original, fun et stylisé. Alors en quoi le constructeur de page est si génial ? Pourquoi y consacrer un article entier ?
Nous avons découvert ce constructeur de page il y a peu et en sommes aujourd'hui très satisfait. Cela ne veut pas dire qu'il va révolutionner notre façon de travailler mais il rentre concrètement dans les outils que nous allons souvent utiliser. Toutes les demandes clients sont singulières et bien entendu, Oxygen ne sera pas adapté à certains projets.
Ce qui rend Oxygen builder si génial, c'est qu'il n'est ni un thème, ni un constructeur de pages.
Voici le top 8 des raisons qui nous font adorer ce nouvel outil.
Oxygen produit environ 5 à 10 fois moins de code que les autres constructeurs de pages. C'est sa force principale et c'est l'atout mis en avant par la firme : son nom n'est pas le fruit du hasard. Ce builder fait respirer WordPress.
Oxygen offre pour la première fois de l'histoire de WordPress, un constructeur de site web Wysiwg (what you see is what you get) qui respecte la logique de wordpress, qui est facile à comprendre pour un utilisateur moyen, et qui créé un code propre.

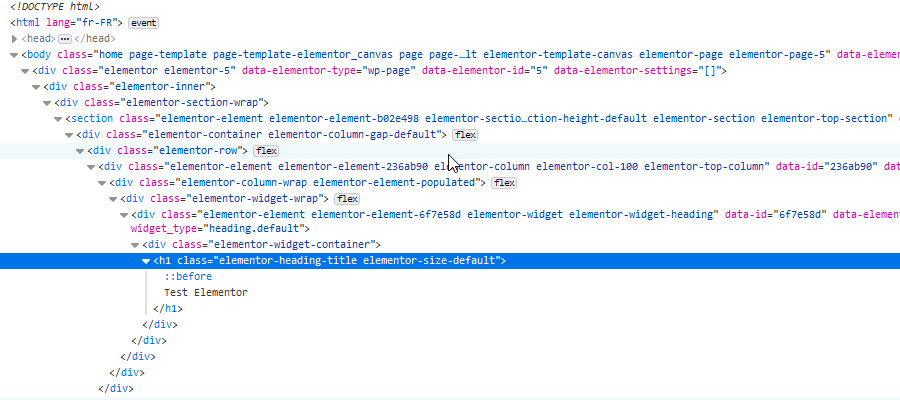
Avec Elementor on compte une bonne dizaine de balises html pour afficher une simple balise H1

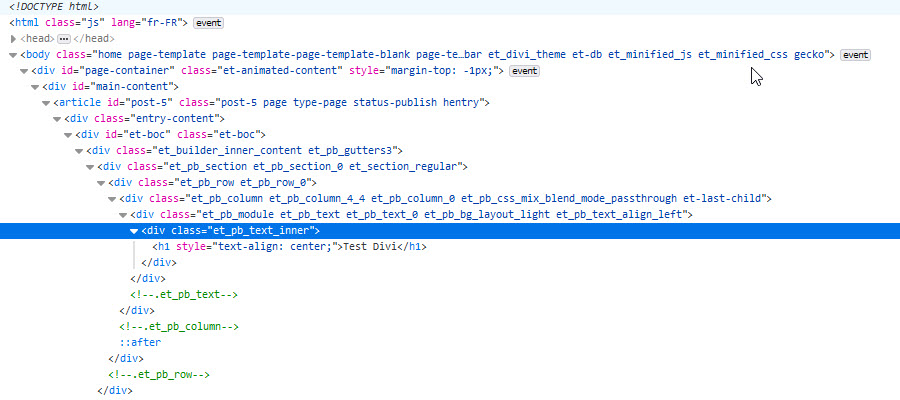
Visiblement c'est la même chose qu'Elementor avec Divi, qui lui est fan des balises Div. Tout ce code pour afficher un titre en haut d’une page blanche…

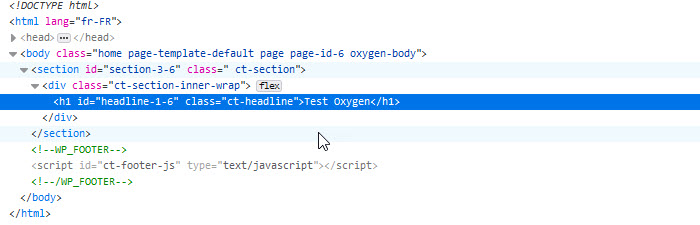
L'exemple parfait pour dire qu'avec Oxygen on ajoute uniquement les balises qui sont nécessaires… Une section, une div et un titre H1… Ce bout de code obtient la note de 100/100 pour une page qui charge en 0,6 s (selon l'outil de mesure de Google).
C'est simple, Oxygen est l'outil le plus rapide du marché, sur WordPress
Les constructeurs de pages opèrent au niveau des modèles de pages, usurpant le pouvoir de l'éditeur WordPress. Vous finissez par avoir un style de thème à côté du style du générateur de pages. Même s'ils coexistent sans problème, c'est toujours un grand gaspillage de code !
Le fonctionnement d'Oxygen est le suivant : il apparaît (et fonctionne) toujours comme un générateur de pages, MAIS il prend également en charge la fonction de thème dans son ensemble. En d'autres termes, Oxygen devient votre thème. Quel que soit le thème que vous aviez activé auparavant, l'activation d'Oxygen le désactivera. Votre thème n'est pas du tout utilisé. Ce comportement clé est la principale raison pour laquelle Oxygen est un outil du type "je l'aime ou je le déteste". En outre, Oxygen est bien plus puissant que de simples "constructeurs de pages", il permet de créer des visuels et de les réutiliser, de créer des templates par type de pages (articles, produits, catégories, pages ...).
Vous aimerez Oxygen si :
Vous détesterez Oxygen si :
Je vous donne à la fin de cet article, mon avis personnel (avantages et inconvénients d'Oxygen).
Pour clarifier les choses, il est conçu pour les développeurs souhaitant respecter la logique du web tout en utilisant WordPress. C'est d'ailleurs l'argument qui a attiré mon attention pour tester cet outil. Oxygen est vraiment conçu pour les développeurs. Un beau code, un beau design, une interface, une logique. Dans la logique, on adore tout particulièrement les points suivants :
J'ai adoré l'esprit communautaire d'Oxygen dès que j'ai rejoint le groupe Facebook et que j'ai vu des tonnes de questions posées par les développeurs. Beaucoup de questions sur les correctifs CSS, les crochets et la logique de filtrage, la construction efficace de contenu avec la requête dynamique incluse. Une entraide très pratique lorsqu'on souhaite sortir des entiers battus. Ça change des tonnes de questions de débutants sur les forums de Elementor/Beaver Builder. Les questions sont pertinentes et la communauté est (dans sa majorité) habituée à utiliser les technologies du web.
NB : Je ne veux absolument pas offenser les débutants, je dis juste : chaque outil est adapté à un niveau et Oxygen Builder s'adresse aux expérimentés.
L'avantage de ce genre de groupe est l'échange. On apprend toujours de ses expériences et de celles des autres. Oxygen a construit une réelle communauté qui accompagne, aide et propose de nouvelles idées. Comme Divi, Oxygen a mis au centre de sa stratégie une communauté de passionné par sa marque.
Vous voulez construire certaines parties avec un éditeur pratique, mais coder à la main d'autres parties ? Oxygen vous permet de le faire. Vous n'êtes pas dépendant d'un éditeur visuel. Il offre aux webdesigner le meilleur des deux mondes (travailler en code ou dans un éditeur visuel).
Si vous n'êtes pas un développeur dans l'âme, le simple fait de travailler avec un outil qui utilise les termes de codage appropriés vous aidera à comprendre la programmation et le jargon des développeurs beaucoup plus rapidement. Sans vous en rendre compte, vous apprendrez inconsciemment comment les différentes parties du HTML, du PHP et du CSS s'imbriquent et vous saurez comment vous y référer lorsque vous parlerez aux développeurs. Avoir un langage commun vous aide à assimiler les concepts techniques beaucoup plus rapidement !
Partir de 0 est également un des inconvénients d'Oxygen. En effet, il est difficile de trouver un template ou un design moderne pour recréer quelque chose de propre. Dans 95% des cas, il vous faudra partir de 0, ce qui peut être une perte de temps sur vos premiers projets (Par la suite, vous avez la possibilité de créer des templates réutilisables dans d'autres projets).
Webflow est un outil de conception très populaire et très apprécié par les professionnels (considérés par beaucoup comme le "meilleur constructeur visuel" jamais réalisé). Il vous permet de transformer des designs de qualité professionnelle en sites web fonctionnels, je l'appelle le photoshop du Web. Webflow axe tout sur la conception design et Oxygen s'en rapproche, par son utilisation, sa méthodologie et sa personnalisation infinie - facilité (par l'ajout simple de classes CSS)
Les ID, Classes et les items sont intuitifs (excepté les zones de textes et titres qui peuvent être améliorées). Quand on a l'habitude des constructeurs de page, on a l'impression de trouver un paramètre sans avoir besoin de le chercher, l'interface est relativement intuitive. Cette intuitivité ne serait surement pas la même avec un débutant ou une personne ne comprenant pas le HTML / CSS, le logique de WordPress et des conteneurs.
Il n'est pas nécessaire de faire des allers-retours entre la "vue frontale" et la "vue éditeur/code". La visibilité sur le design et sur le code est un atout incontestable quand on sait que les autres constructeurs de pages ne peuvent pas le faire correctement. Beaucoup d'entre eux montrent une version du back-end pas très propre avec des shortcodes un peu partout.
Tous les paramètres sont affichés clairement dans le panneau de gauche et sont accessibles en 2 clics. C'est tellement plus propre que les constructeurs de pages habituels avec des paramètres d'espacement et de style arbitraires qui n'expliquent pas exactement comment est affecté votre élément par rapport aux autres éléments ! C'est quelque chose de tout bête mais de beaucoup plus intuitif.
Une option très appréciable (également présent chez quelques concurrents) est la création de bibliothèque de presets, permettant de réutiliser des éléments visuels sur plusieurs pages. Le rangement de ces éléments dans une bibliothèque et sans aucun doute un plus.
Avec DIVI par exemple... si je veux copier un style d'élément, je clique sur "Copy Module Styles". Maintenant, quel "style" copie-t-il ? Juste le CSS ? Ou est-ce qu'il inclut aussi les paramètres ou les effets de conception ? Je n'en ai aucune idée. Je déteste devoir apprendre une nouvelle terminologie alors qu'il en existe déjà une. Avec Oxygen, tout est appelé exactement par sa terminologie de codage correcte. Un "id", une "classe", etc. Si je veux copier des styles, je peux facilement créer une classe CSS globale et la styliser, puis appliquer cette classe à d'autres éléments.
NB : Vous aurez bien compris que je ne suis pas un Pro Divi et donc pas très objectif sur cet outil !
Un des avantages incontestable d'Oxygen Builder est de produire des appels dynamiques.
Sur WordPress, tout le contenu est soit statique, soit dynamique. Le contenu statique est saisi manuellement par l'éditeur de contenu. Le contenu dynamique est (généralement) saisi à l'aide d'un plugin (voire du thème) qui produit ensuite le contenu en fonction des paramètres que vous avez choisis.
Voici quelques exemples concrets gérés pas le constructeur de page :
Oxygen ne fait pas tout mais permet d'éviter l'utilisation de plugins inutiles. Mais comme tout sur ce constructeur, au début il faut prendre son mal en patience pour créer le rendu final souhaité. Ces pratiques permettent d'avoir moins de CSS/JS à charger (Chargement plus rapide des pages), moins de plugin en conflit avec le thème.
Remarque : Oxygen Builder permet également le retour de fonctions PHP et aussi des conditions.
Ce constructeur de page a de nombreuses qualités mais aussi quelques défauts, du fait de son jeune âge et de sa complexité ! C'est connu, les développeurs ne sont pas des designers, et.... c'est un peu ce que j'ai ressenti lors de mon utilisation (notamment quand j'ai testé quelques présets fourni par les bibliothèques d'Oxygen)
Je conseille fortement de partir d'une feuille blanche ou de créer son propre thème avec ce Builder. Les quelques templates ou modèle de création sont vraiment pas très design et peu nombreux !
De plus, les designs sur mobile laissent vraiment à désirer. Notamment au niveau des menus ou la personnalisation est pratiquement nulle sur chaque template. De même pour la recherche interactive qui n'est vraiment pas très fun sur mobile et peut devenir un réel problème pour un e-commerce ou un Blog avec de nombreux articles.
Oxygen ne permet pas (en théorie) de remplacer les modèles personnalisés par des plugins. De nombreux thèmes l'utilisent pour personnaliser des pages (WooCommerce, forums, tableaux, etc.). Certains thèmes sont déjà livrés avec des modèles personnalisés. D'autres n'en ont pas et vous devez en créer un vous-même. Comme Oxygen désactive complètement la fonction de thème de WordPress, il ne pourra évidemment pas remplacer le style des plugins des répertoires de thèmes.
Après quelques recherches, j'ai trouvé quelques solutions pour contourner ce problème. Par exemple, il y a un plugin Oxygen Theme Enabler créé par Sridhar, vous permettant de réactiver votre thème pour certaines pages seulement.
Cela vous permet notamment de convertir votre site petit à petit. Vous voulez passer d'un générateur de pages à un autre vous pouvez le faire une page à la fois. Ces techniques sont tout de même considérées comme du bricolage. Oxygen est un outil tout ou rien, c'est d'ailleurs pour cela qu'on l'aime ou on ne l'aime pas. Pour convertir votre site à Oxygen la meilleure pratique sera de reconstruire votre design avec Oxygen.
Oxygen produit un identifiant unique pour chaque élément HTML, d'environ 10 à 15 caractères et généralement inutile. Mais rétrospectivement, ils ne prennent qu'un tout petit peu de place et restent bien plus légers que la "divception" apportée par d'autres constructeurs de pages.
C'est un constructeur de page basé sur la logique d'un développeur. Un débutant mettra du temps à trouver ses repères. Les options sont plus poussées et plus complexes. Il est également fréquent de mettre les "mains dans le code" pour personnaliser un élément.
Cependant, si vous êtes un développeur, un freelance, une agence et que vous avez l'habitude d'utiliser les constructeurs de pages, vous ne saurez probablement pas déçu par Oxygen qui pour moi est vraiment le constructeur de demain. En tant qu'agence, il me semble essentiel de pouvoir proposer ce service pour des demandes bien particulières sur WordPress. Dans un premier temps, je pense préconiser Oxygen pour des demandes de site vitrine de type "je souhaite un site rapide, totalement personnalisé à ma charte graphique". Les services d'une agence web spécialisé sur WordPress sont un réel atout dans ce genre de prestation.
Calqué sur le Business Plan de Divi, Oxygen Builder propose des "offres à vie".
Au moment de la rédaction de cet article, 3 offres sont possibles :
Pour vous donner un ordre d'idée, voici les prix de la concurrence :
Beaver Builder - 99 $, 199 $ et 399 $ par an.
DIVI - 89 $ par an ou 250 $/à vie.
Elementor - a une version gratuite. Sinon : 49 $/an (1 site), 99 $/an (3 sites) et 199 $/an (1000 sites).
Visual composer a une version gratuite. Sinon : 49 $/an (1 site), 99 $/an (3 sites) et 349 $/an (1000 sites)
Voici quelques sources / tutos que vous pouvez apprécier :
Oxygen Builder demande un temps d’adaptation, mais avec une expérience sur un autre constructeur de page, c’est relativement rapide. Pour moi Oxygen est super pour créer un site à partir d’une feuille blanche, mais c’est aussi son principal défaut. En effet, pour une création « propre » il est nécessaire de passer par l’étape des présets : construction d’un menu et footer sur mesure, définition des largeurs et hauteurs, présets de tous les items (img, hn, toogle, etc.), template des pages (produits, catégories, articles, etc.) des tâches chronophages. Selon la demande du client, il sera plus intéressant d’opter pour la solution template + customisation et surcouche CSS.